1. 기본 사항
순수 국산 동영상 플레이어인 KMP의 스킨을 내 마음대로 바꿔 사용할 수 있습니다. 처음에 아무 것도 모르는 상태에서는 막막하지만 조금만 원리를 이해하게 된다면 그리 어려운 것이 아닙니다.
일단 가장 단순한 스킨을 만들어 봅시다. 이 과정을 거쳐서 가장 단순한 원리를 파악해 보겠습니다.
참고: 스킨 제작 매뉴얼
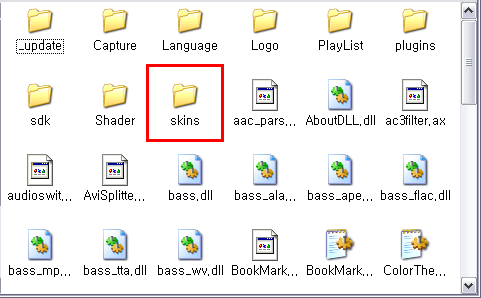
KMP의 스킨은 KMP가 설치된 디렉토리 내에 'skins'라는 폴더 내에 위치합니다. 이 폴더 내에 "MySkin"이라는 폴더를 만들겠습니다.
2. 우선 이미지 한장을 준비합니다.
이미지는 BMP나 PNG 포맷이면 됩니다. 만약에 이미지 편집을 할 수 없다면 좋아하는 사진이어도 됩니다. 그 사진이 만약 JPG 파일이라면 그림판 등의 이미지 편집 프로그램에서 다른 이름 저장으로 포맷을 변경해 주세요.
그리고 이미지 파일을 위의 'MySkin' 폴더에 넣습니다.
저는 다음과 같은 그림을 준비했습니다. (이것은 KMP 실행시에 보여지는 화면이 됩니다.)

상당히 작은 이미지입니다. 이미지 사이즈는 가로 50, 세로 50입니다.
완성되었을 때 동영상 파일을 위 그림 위로 드래그해서 올리면 동영상이 재생되도록 할 것입니다.
(처음인 만큼 가장 기본적인 기능만 사용하려 합니다.)
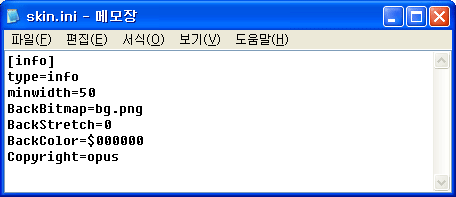
3. 메모장을 열고 다음과 같이 기입합니다. 그리고 파일명을 'skin.ini'로 저장합니다.
위의 bg.png와 같은 폴더에 저장하세요.

[info]
type=info ;스킨의 기본 형식을 정의하기 위해서는 타입을 info로 입력합니다.
minwidth=50 ;스킨의 최소 가로 크기입니다. 이미지의 가로 크기인 50에 맞췄습니다.
BackBitmap=bg.png ;배경이 되는 파일을 링크합니다. 위에서 저장한 bg.png파일을 링크했습니다.
BackStretch=0 ;스킨을 늘릴 때 배경 그림을 늘리지 않습니다.
BackColor=$000000 ;스킨의 배경 색상이 됩니다.
Copyright=opus ;여긴 저작권을 표시합니다만 생략해도 동작에는 이상 없습니다.
본인이 사용하려는 이미지의 가로 크기가 320픽셀이라면 위에서 minwidth=50 인 부분을 minwidth=320으로 고치면 처음 실행시에 이미지의 모든 부분이 보여지게 됩니다.
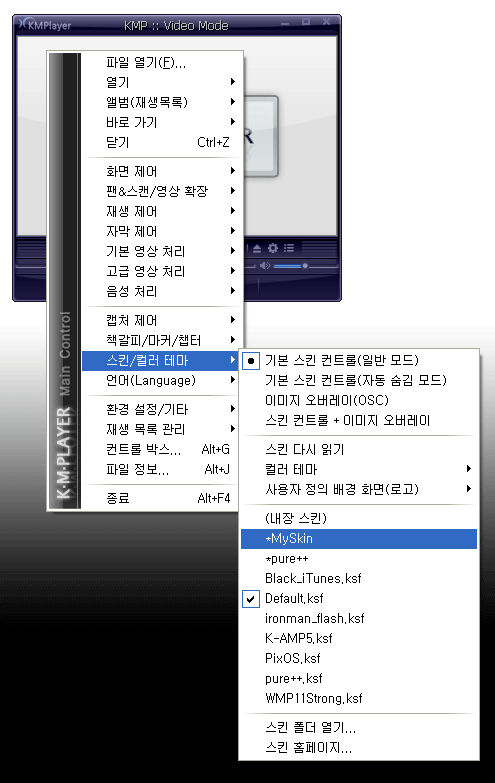
4. KMP를 실행하여 방금 만든 스킨을 선택합니다.
마우스오른쪽클릭 > 스킨/컬러 테마 > * MySkin 선택
그런데, 다른 스킨들은 스킨 이름 앞에 * 표시가 없는데, 방금 만든 스킨에는 *표시가 있습니다. 이것은 압축된 패키지 형식이 아닌 폴더 형태일 때 이렇게 표시됩니다.

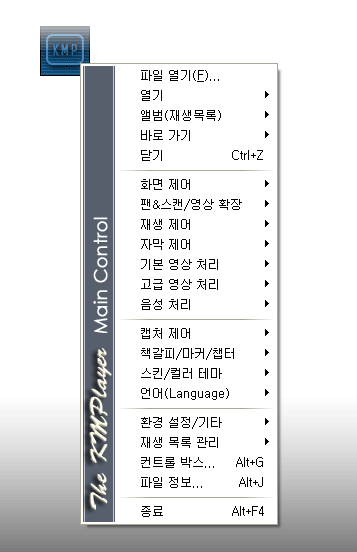
정상적으로 실행되면 다음과 같이 보여집니다.

5. 방금 만든 스킨폴더인 MySkin을 알집이나 빵집 등의 프로그램으로 폴더 채 압축합니다. 그리고 확장자를 ksf로 바꾸세요.
폴더 상태여도 실행에는 상관이 없지만, 배포를 위해서는 위와 같이 바꾸는 것이 좋습니다.
스킨을 계속 수정할 때는 폴더 상태로 두는 것이 더 편리하구요.

이로서 가장 단순한 형태의 스킨이 완성되었습니다.
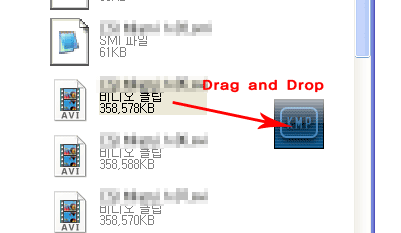
6. 실행할 때에 그림처럼 동영상 파일을 드래그해서 KMP 위에 올려 놓으면 실행이 됩니다.

참고) 재생화면 더블클릭: 재생 및 일시정지
다음 과정에서는 스킨에 각종 버튼을 달아 보겠습니다.
'2016년 이전글 ' 카테고리의 다른 글
| 나만의 KMP 스킨을 만들어보자 3 - 버튼의 추가 (0) | 2008.09.23 |
|---|---|
| 나만의 KMP 스킨을 만들어보자 2 - 패널의 이해 (0) | 2008.09.08 |
| The KMPlayer build 1432 R2 (1) | 2008.08.08 |
| KMPlayer 앨범아트 사용 설명서 (4) | 2008.07.23 |
| The KMPlayer build 1432 (0) | 2008.07.21 |

 invalid-file
invalid-file


