지난 번에는 가장 간단한 방법으로 스킨을 제작하여 보았습니다. 하지만 이것은 KMP의 모든 기능을 보여주지 못합니다.
가령 키보드의 단축키나 마우스 우측버튼을 눌러 메뉴를 조정해야 되는 불편함이 있죠.
그래서 일반적인 플레이어들은 가장 기본적인 기능 또는 가장 자주 사용하는 기능들을 버튼으로 처리하여 보여줍니다. 그외 고급 기능들은 단축키나 메뉴를 통해 조정하게 되지요.
그런데 이런 버튼을 놓기 위해서는 또다시 사전작업이 필요합니다. 바로 그림 그릴 때 도화지가 필요하듯이 패널이란 것이 필요합니다.
패널에 대해서 이해해 봅시다.
<이어지는 강좌는 이전 강좌를 이해하신 것을 염두에 두었습니다. >
기본
KMP의 버튼 등과 같은 컨트롤 등이 놓여지는 바탕부터 이해하셔야 됩니다.
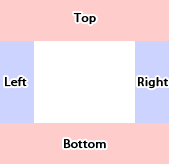
이것을 KMP에서는 패널이라고 부르는데, 다음과 같이 사각형을 5등분 했을 때 위가 Top Pannel, 아래가 Bottom Pannel, 양옆이 각각 Left/Right Pannel이 됩니다. 가운데 부분은 평상시에는 기본 지정한 컬러 또는 그림이 보여지고 영화를 볼 때는 이 부분에서 출력이 됩니다.
그리고 가운데 부분을 제외한 부분이 패널이 되고 바로 이 패널들 위에 버튼을 위치할 것입니다.

<그럼 위의 기본적인 내용을 염두에 두고 스킨을 하나 만들어 봅시다.>
1. 스킨 폴더 생성
우선은 KMP 디렉토리 내의 skins 폴더 내에 임의의 폴더를 하나 만듭니다. 여기서는 편의상 "MySkin2" 라고 짓겠습니다.
2. 그림 준비
이제 그림을 하나 준비합니다. 그림은 그림판이나 포토샵 등으로 직접 그려주셔야 됩니다.
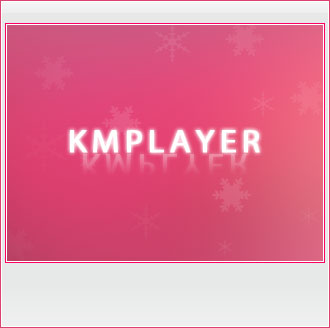
저는 다음과 같이 핑크 색 계열의 색상을 준비했습니다.

3. 이미지 분리
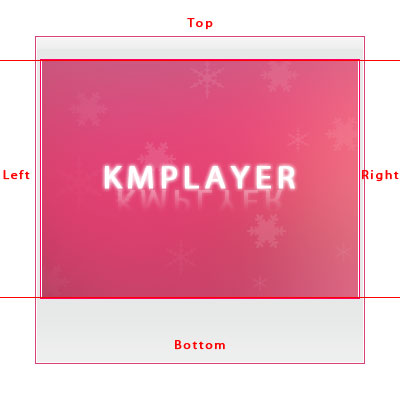
저는 다음과 같이 이미지를 분리하였습니다. 가운데 핑크 계열의 바탕이 영화 재생시에 보여지는 부분이며 그 부분을 기준으로 하여 윗 부분이 Top 패널이 되는 방식입니다.

4. 이미지 최적화
적당한 말이 생각나지 않아서 최적화라고 했는데요. 위의 그림을 보면 각각의 패널들이 일정하게 반복되는 방식으로 되어 있습니다.
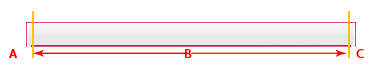
가령 예를 들어, Top 패널에 위치하게 될 이미지의 경우에는 양옆(A,C) 부분만 틀리고 가운데 부분은 일정하게 반복되는 방식입니다. 화면을 늘릴 경우에도 이 부분(B)이 계속해서 늘어지게 할 것입니다.

따라서 이미지 저장 시에 가장 작은 용량이 되도록, 다음과 같이 이미지 크기를 줄여도 상관없습니다.
원래는 가로 크기가 330픽셀 정도 되지만 다음과 같이 22픽셀 정도로 줄였습니다.
같은 식으로 나머지 파일들도 적당한 크기로 잘라 줍니다.
6. 이미지 저장
위의 파일 5개를 방금 만든 MySkin2 폴더 내에 저장합니다.
임의로 다음과 같이 파일명을 넣었습니다.
Pannel_Top.png - 가장 상단에 놓이게 될 이미지입니다. (22*24)
Pannel_Botom.png - 하단에 놓이게 될 이미지입니다. (22*66)
Pannel_Left.png - 좌측에 놓이게 될 이미지입니다. (6*10)
Pannel_right.png - 우측에 놓이게 될 이미지입니다. (6*10)
BG.png - 강운데 로고 이미지입니다. (320*240)
7. Skin.ini 파일 생성 및 작성
메모장으로 열어 다음과 같이 입력한 뒤 MySkin2 폴더 안에 SKIN.INI 이름으로 저장합니다.
[info]
type=info
minwidth=320
title=KㆍMㆍPLAYER
BackStretch=0
BackColor=$FFFFFF
BackBitmap=BG.png
[TopPanel]
type=panel -- 패널 타입으로 지정함
align=Top -- Top으로 지정할 경우 Top Pannel이 됨
height=24 -- 좌우로 늘어지게 됨으로 가로 크기는 지정하지 않아도 되고 세로 크기만 지정함image=Pannel_Top.png
margin1=10 -- 좌측에서 10픽셀만큼 고정
margin2=10 --우측에서 10픽셀만큼 고정
[BottomPanel]
type=panel
align=Bottom
height=66
image=Pannel_Botom.png
margin1=10
margin2=10
[LeftPanel]
type=panel
align=left
width=6
height=10
image=Pannel_Left.png
margin1=0
margin2=0
[RightPanel]
type=panel
align=right
width=6
height=10
image=Pannel_right.png
margin1=0
margin2=0
<옵션에 대한 설명>
- Margin
여기서 주목할 점은 바로 Margin입니다.
KMP는 고정된 사이즈만 사용하는 것이 아니고 영화의 크기에 따라 유동적으로 변하게 됩니다. (반대로 사이즈를 고정시켜 사용할 수도 있음)
화면이 늘어날 경우, 사용된 이미지도 같이 늘어나게 되는데, 늘어날 때 어디서부터 늘릴 지에 대해 지정하는 옵션입니다.
margin1=10
margin2=10
가로크기가 22픽셀이고 위와 같이 입력했다면, 좌우 각각 10픽셀은 고정이 되고 나머지 2픽셀 부분이 반복되면서 늘려지게 됩니다.
마찬가지로, Left/Right 패널의 경우는 세로로 늘어지게 됩니다. Margin이 0일 경우에는 이미지 전체를 복사하면서 늘리게 됩니다.
- Align
정렬을 어떻게 지정하느냐에 따라서 패널이 동영상 위로도 갈 수 있고 아래로도 갈 수 있습니다.
Top으로 지정하면 동영상 출력 부분의 위에 위치하게 됩니다.
8. 확인
다음과 같이 제대로 적용이 되었는지 확인해봅니다.

위의 파일을 다운로드 받은 뒤 확장자를 zip으로 변경한 뒤, 압축을 풀면 사용된 이미지들을 볼 수 있습니다.
<다음에는 만들어진 패널 위에 버튼을 놓는 작업을 진행해 보겠습니다. >
'2016년 이전글 ' 카테고리의 다른 글
| KMP 스킨을 만들어보자 4 - 슬라이더, 레이블 추가 (2) | 2008.09.23 |
|---|---|
| 나만의 KMP 스킨을 만들어보자 3 - 버튼의 추가 (0) | 2008.09.23 |
| 나만의 KMP 스킨을 만들어보자 1 (0) | 2008.08.28 |
| The KMPlayer build 1432 R2 (1) | 2008.08.08 |
| KMPlayer 앨범아트 사용 설명서 (4) | 2008.07.23 |
 invalid-file
invalid-file


