지난 강좌에서 이어집니다.
이번에는 탐색을 할 수 있도록 탐색 바와 볼륨을 조절하는 슬라이더를 추가해 보겠습니다.
1. 슬라이더 구성 요소
슬라이더는 다음의 요소로 구성됩니다.
1. Thumb: 슬라이더를 움직이기 위한 손잡이
버튼과 비슷하게 클릭했을 때와 일반적인 모습을 함께 붙여서 이미지를 구성합니다. 즉 버튼은 4장을 붙였다면, 이것은 2장을 붙이는 것이죠. 왼쪽이 마우스 왼쪽 버튼을 클릭했을 때입니다.
2. Slider1: 슬라이더의 최하단 배경
3. Slider2: Thumb가 지나간 구간
4. Mark1Image/Mark2Image: 구간 반복시 이미지
5. BookmarkImage: 북마크를 했을 때의 이미지

참고로, 볼륨 슬라이더 같은 경우에는 1~3번만 있으면 됩니다. 볼륨 자체에는 북마크 같은 것이 필요없으니까요.
2. Skin.ini 파일 작성
구성 요소가 많은 만큼, 조금 복잡할 수 있습니다.
[Track]
type=Slider
parent=BottomPanel
Transparent=1000
Thumb=Slider_Thumb.png
Slider1=Slider_Normal.png
Slider2=Slider_Played.png
width=-5
left=5
top=4
height=12
margin1=3 --- 이미지가 늘여질 때 좌우여백을 지정합니다.
margin2=3
Command=SliderTrack --- 탐색용 슬라이더임을 나타냅니다.
MarkBottom=1 --- 구간반복 이미지의 위치를 탐색바 아래에 나타냅니다.
Mark1Image=Mark.png --- 구간반복 시작점 이미지
Mark2Image=Mark.png --- 구간반복 종료점 이미지
Cursor=Point.cur --- 탐색바에 올려졌을 때 마우스 커서의 모습
BookmarkImage=BookmarkPoint.png --- 북마크용 이미지
볼륨 슬라이더는 다음과 같이 작성합니다. 슬라이더 이미지는 같이 사용하셔도 무방합니다. 이퀄라이저 같은 것에도 이런 슬라이더를 적용 가능합니다. 대신 command는 바뀌어야 되겠지요.
[VolumeSlider]
type=Slider
parent=BottomPanel
Transparent=1000
Thumb=Slider_Thumb.png
Slider1=Slider_Normal.png
Slider2=Slider_Played.png
width=-5
left=-65
top=26
height=12
margin1=3
margin2=3
Command=SliderVolume --- 볼륨 조정을 위한 슬라이더임을 나타냅니다..
Cursor=Point.cur
3. 레이블 추가
레이블은 각종 텍스트 정보를 나타냅니다. 예를 들자면 파일명이 대표적이지요. 재생중이 아닐 때에는 Info에서 정한 Title값을 표시하게 됩니다.
[TitleLabel]
type=Label
parent=TopPanel --- 윈도우 상단에 표시합니다.
Alignment=left
layout=center
left=7
top=3
width=-48
height=16
Command=LabelTitle --- 타이틀을 보여주는 레이블입니다.
FontColor=$7b52ce --- 택스트 색상입니다. $000000이 블랙, $FFFFFF가 화이트입니다.
FontName=Tahoma --- 폰트 종류입니다.
FontSize=9 --- 폰트 크기입니다.
VisibleShadow=0 --- 그림자를 주고 싶을 때 1을 줍니다.
VisibleOutline=0 --- 글자의 테두리를 주고 싶을 때 1을 줍니다.
Scroll=1 --- 택스트의 길이가 길 경우 스크롤을 할지 선택합니다. 1이면 스크롤합니다.
ScrollSpeed=50 --- 글자가 스크롤 될 때의 속도입니다.
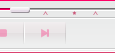
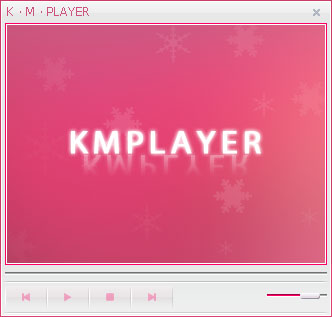
완성된 모습입니다.

아직도 추가해야 될 버튼이나 정보창 등이 많습니다만 이로서 어느 정도의 기능을 수행할 수 있게 되었습니다.
'2016년 이전글 ' 카테고리의 다른 글
| KMPlayer Open Album Art 사용 설명서 (0) | 2008.10.17 |
|---|---|
| KMPlayer Usage Guideline (Open Album Art) - English (0) | 2008.10.16 |
| 나만의 KMP 스킨을 만들어보자 3 - 버튼의 추가 (0) | 2008.09.23 |
| 나만의 KMP 스킨을 만들어보자 2 - 패널의 이해 (0) | 2008.09.08 |
| 나만의 KMP 스킨을 만들어보자 1 (0) | 2008.08.28 |
 MySkin4.ksf
MySkin4.ksf


